GA4で簡単にカゴ落ち率を測定してみました
アナリティクスと格闘中のnishiokaです。今回、GA4でお手軽・簡単にカゴ落ち率を調べてみました!
GA4の探索メニューから調べます
GA4の「探索」メニューより新しいデータ探索を開始します。

「ファネルデータ探索」を選択します。

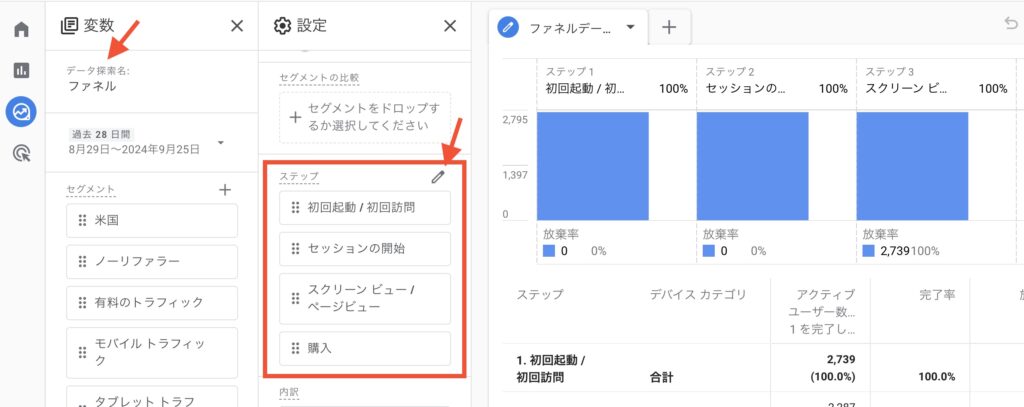
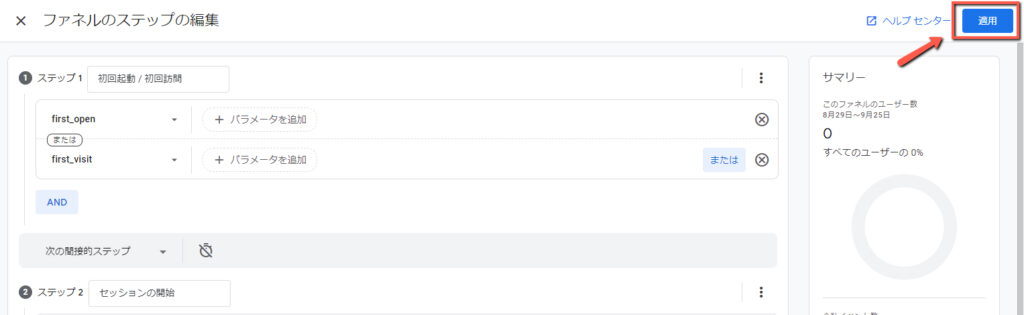
ファネルのステップを編集します。
データ探索名は任意の名前をつけてください。

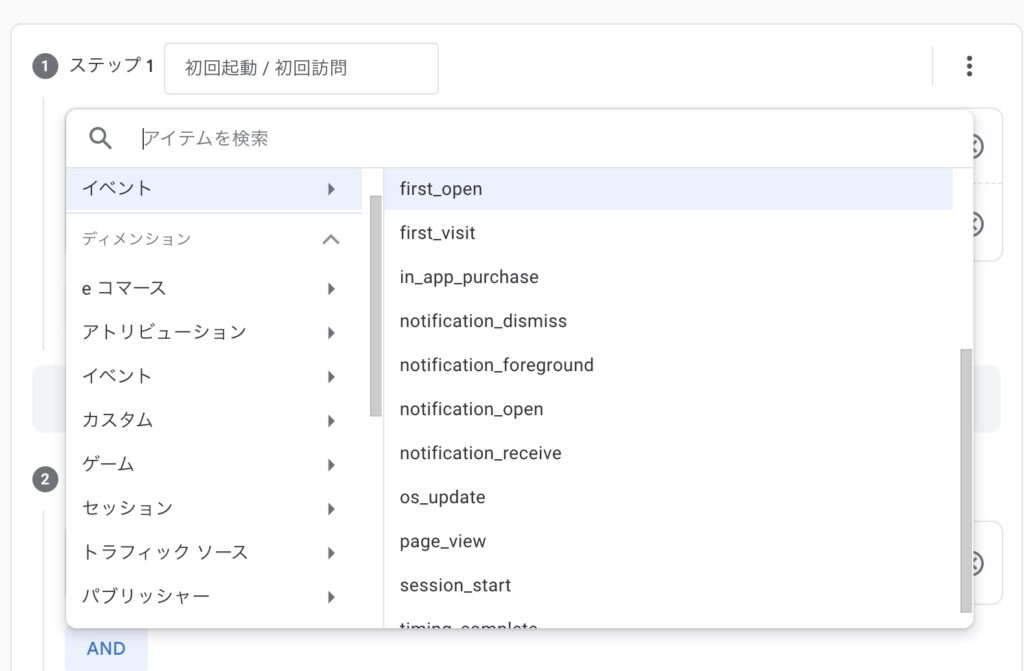
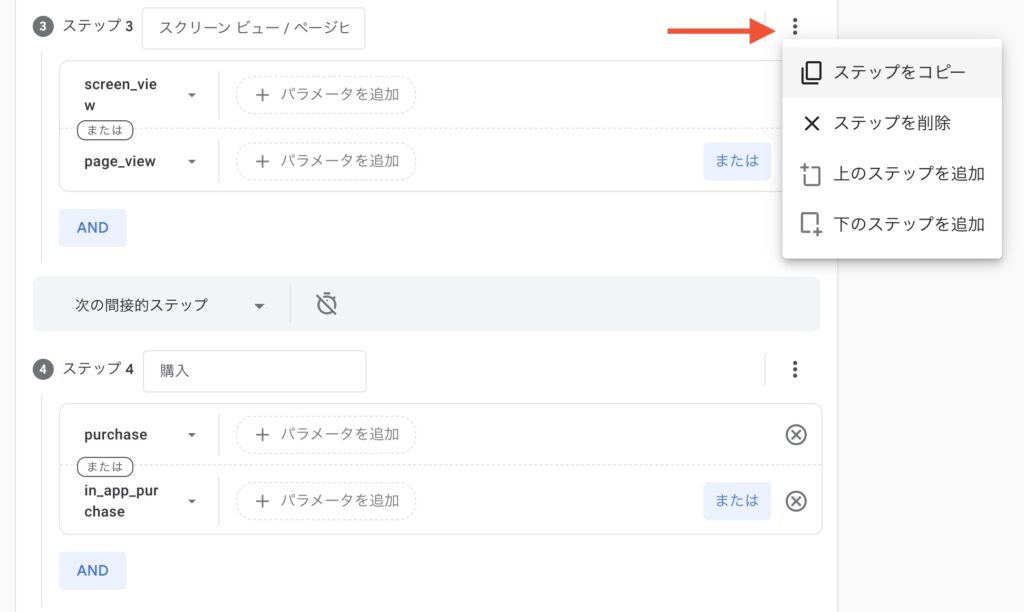
ステップには「商品表示」、「カートに追加」、「チェックアウト開始」、「購入完了」等のイベントまたはページロケーションを設定します。


各ステップの名称を分かりやすい名前に変更することも可能です。

右端の黒丸マークを選択すると、ステップを追加・削除ができます。

設定後に「適用」をクリックすると、データが確認できます。

まとめ
今回は簡易的にファネル探索を使用して作ってみました。
詳細を調べるにはもう少し設定をする必要がありますので、また色々データを作成してみようと思います!