VSCodeでソースコードを整形する小技
概要
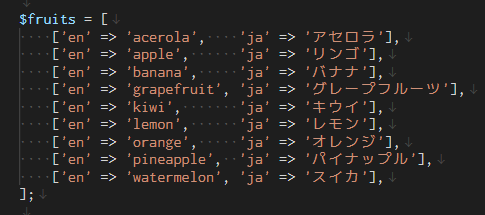
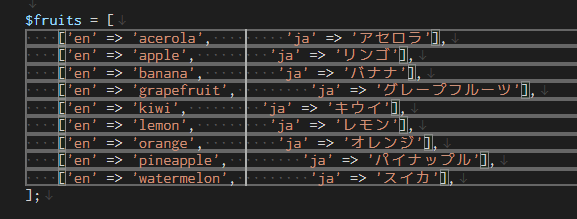
$fruits = [
['en' => 'acerola', 'ja' => 'アセロラ'],
['en' => 'apple', 'ja' => 'リンゴ'],
['en' => 'banana', 'ja' => 'バナナ'],
['en' => 'grapefruit', 'ja' => 'グレープフルーツ'],
['en' => 'kiwi', 'ja' => 'キウイ'],
['en' => 'lemon', 'ja' => 'レモン'],
['en' => 'orange', 'ja' => 'オレンジ'],
['en' => 'pineapple', 'ja' => 'パイナップル'],
['en' => 'watermelon', 'ja' => 'スイカ'],
];
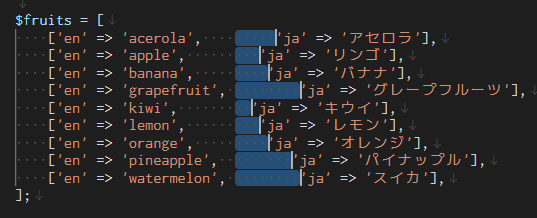
// ↓↓↓↓↓↓↓↓↓↓↓↓↓
$fruits = [
['en' => 'acerola', 'ja' => 'アセロラ'],
['en' => 'apple', 'ja' => 'リンゴ'],
['en' => 'banana', 'ja' => 'バナナ'],
['en' => 'grapefruit', 'ja' => 'グレープフルーツ'],
['en' => 'kiwi', 'ja' => 'キウイ'],
['en' => 'lemon', 'ja' => 'レモン'],
['en' => 'orange', 'ja' => 'オレンジ'],
['en' => 'pineapple', 'ja' => 'パイナップル'],
['en' => 'watermelon', 'ja' => 'スイカ'],
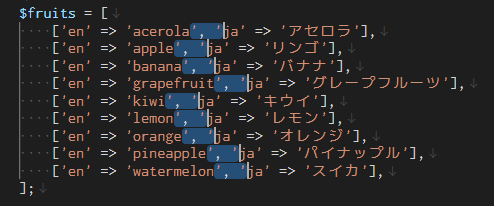
];手順1 : スペースを入れたい場所の周辺を一括選択(「', '」をドラッグしてからCtrl + Shift + L)

手順2: スペースを入れたい場所にカーソルを移動

手順3: 適当にスペースを入れる

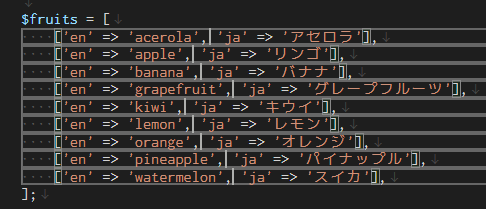
手順4: まっすぐに選択し直す(Ctrl + Alt + ↓)

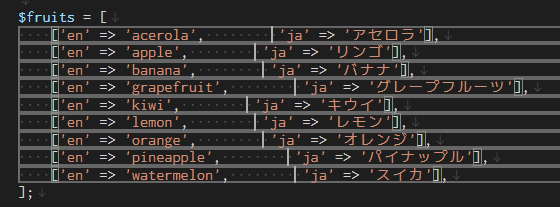
手順5: 削除したい部分を選択(Ctrl + Shift + →、←)

手順6: 削除して完成